반응형
티스토리를 하다가 보면 제목을 적어 넣는데 그 모양이 조금 아쉬울 때가 있습니다.
이렇게 제목 서체로 지정을 한다고 해도 조금 부족해 보이고...
이렇게 배경색을 줘보기도 하는데
그렇다고 딱히 맘에는 안 들고 다른 블로거는 이쁘게 잘 꾸며 넣더라고요. 밑줄도 들어가고 세로로 바도 들어가고...
그래서 저도 찾아봤습니다.
찾은 다음에 저한테 맞게 커스텀을 했습니다.
다음 포스팅부터는 적용할 것 같습니다.
어떤 것이냐면...
이런 모양입니다. 여기다 제목글을 적으면 되요.
<div class="txc-textbox" style="border-style: solid;
border-width: 0px 0px 1px 4px;
border-color: #e0e0e0 #e0e0e0 #e0e0e0 #43587F;
background-color: #fff;
padding: 0px 0px 0px 8px;">
<span style="font-size: 14pt;"><b>제목글</b></span></div>위에 소스코드를 적용하면 됩니다.
코드에서 #e0e0e0 부분은 밑줄 색인데 1px 지정한 곳이 하단이라서 하단만 밑줄이 보입니다. 나머진 0px 라 선이 보이지 않습니다. 좌측에 파란색 세로 바는 4px로 색 값은 #43587 f입니다. 상황에 맞게 수치를 바꿔가면서 취향에 맞춰보세요.
편하게 사용하시려면 서식으로 등록해 놓고 쓰면 편할 거예요.
서식으로 만드는 방법은...
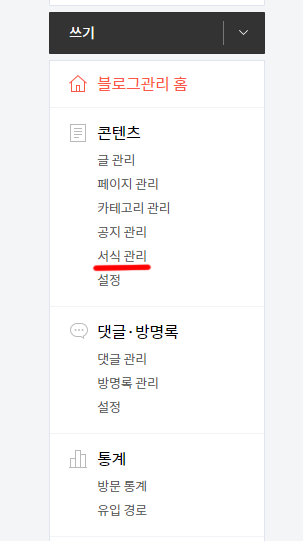
블로그 관리 페이지에서 서식관리에서 서식 쓰기를 클릭합니다.


저는 "제목글"이라고 제목을 지정했습니다.
그리고 쓰기 모드를 html로 바꾸고 상기 코드를 입력하고 일반 글쓰기 모드인 기본 모드로 바꾸면 제목 글이 나오게 됩니다. 이것을 완료하면 서식으로 등록이 됩니다.


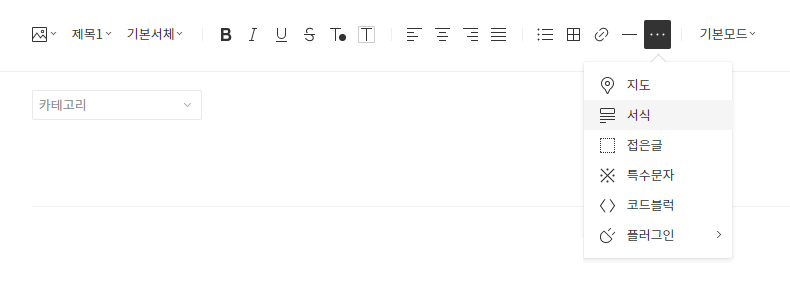
그다음에 어떤 글을 쓸 때 상단 메뉴에서 서식을 불러오면 서식으로 등록된 글이 자동으로 입력됩니다.


반응형