반응형
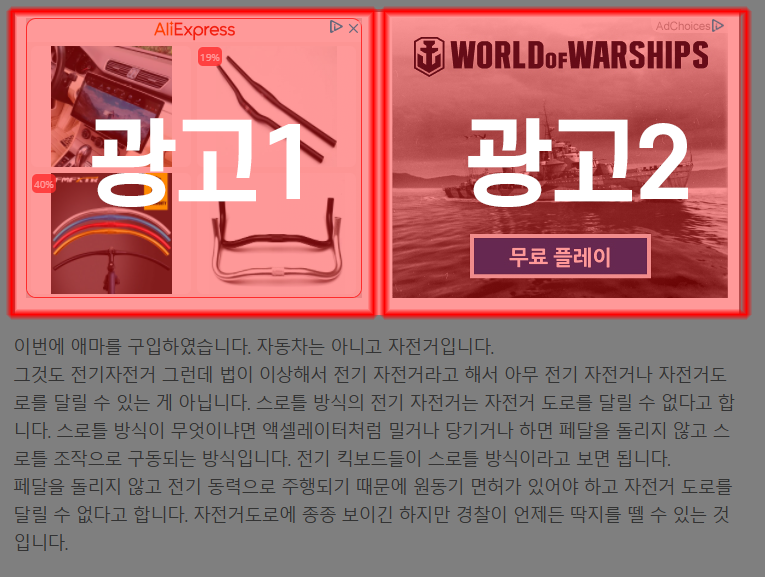
블로그 본문 글 상단에 사각형 광고를 2개 보여주는 코드입니다.
PC 화면에서는 아래 사진처럼 2개로 보이고 모바일 화면에서는 1개를 보여줍니다.

적용은 플러그인에서 상단 쪽에 복사해서 붙여 넣기만 하면 됩니다.
하단도 동일하게 붙여 넣으면 하단도 광고가 2개가 됩니다. 마찬가지로 모바일에서는 1개의 광고가 나옵니다.

하기 코드를 복사해서 "client"와 "slot" 부분 각각 네 곳에 본인의 애드센스 정보를 넣어주면 됩니다.
본인의 애드센스 광고 코드에서 "client"와 "slot" 값을 복사해서 넣어주면 됩니다.
<div class="topAdsense" style="text-align: center;">
<style type="text/css">
.adsense_1 {
display: inline-block;
width: 100%;
height: 280px;
}
.adsense_empty {
display: none;
width: 20px;
}
.adsense_2 {
display: none;
}
@media (min-width:680px) {
.topAdsense .adsbygoogle {
display: inline-block;
width: 300px;
height: 250px;
}
}
@media (min-width:783px) {
.topAdsense .adsbygoogle {
display: inline-block;
width: 336px;
height: 280px;
}
.adsense_empty {
display: inline-block;
}
}
</style>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_1" data-ad-client="■■■■■■■" data-ad-slot="■■■■■■■" data-language="ko"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span class="adsense_empty">
</span>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_2" data-ad-client="■■■■■■■" data-ad-slot="■■■■■■■" data-language="ko"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>반응형