네이버 블로그가 아닌 티스토리를 하는 이유는 결국 애드센스 같은 광고를 넣을 수 있기 때문일 것입니다.
그렇다면 애드센스 승인을 얻기 전부터 광고 넣을 생각을 염두에 두어야 합니다.
본문을 포스팅을 할 때에도 광고를 염두한 편집이 필요합니다.
저도 처음 티스토리 포스팅을 할 때 섬네일 이미지를 만들고 본문 시작에 섬네일 이미지부터 보여주고 시작하던 때가 있었습니다.
네이버에서 넘어왔으니 당연히 생긴 버릇일지도 모르겠습니다.
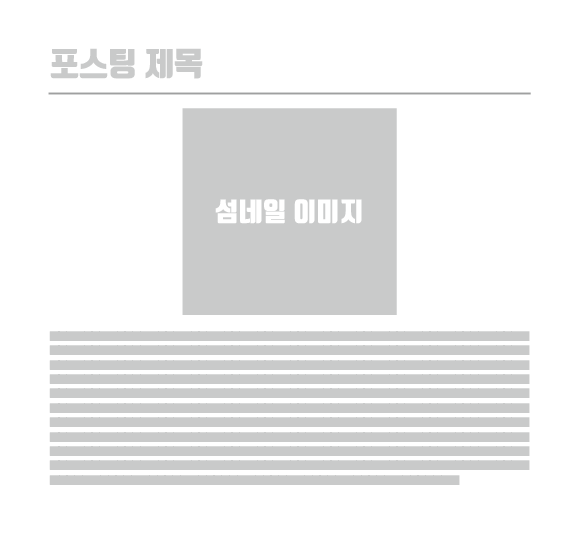
예시를 들자면 바로 아래 같이 말이죠.

포스팅 제목이 있고 섬네일 이미지를 보여준 후 본문이 시작됩니다.
이게 처음 시작할 때는 구성이 괜찮은데 애드핏이나 애드센스 등 광고를 넣게 되면 레이아웃이 어지러워집니다.
바로 아래처럼 말이죠.

광고 이미지를 넘어 섬네일 이미지를 넘어야 본문을 읽을 수 있습니다.
이렇게 되면 광고에 머무는 시간이 줄어들게 되니 광고에 노출되는 시간도 줄어들고 클릭률도 떨어지는 것은 당연할 것입니다.
애드센스 광고를 생각한 티스토리 포스팅
어차피 티스토리를 처음 한다고 하면 나중에 광고 삽입까지 생각해서 섬네일 이미지를 도입부에 두지 말고 바로 본문을 쓰는 것이 좋습니다.
섬네일 이미지를 꼭 두자면 마지막 문장 이후에 두어도 좋습니다. 저의 경우 그렇게 포스팅을 하고 있습니다.
섬네일 이미지의 역할은 본문이 아닌 리스트에서 필요한 것이지 본문에서는 큰 의미는 없습니다.

저의 경우 위 이미지와 같이 포스팅을 합니다.
이렇게 포스팅을 하면 나중에 광고를 삽입할 때 아래와 같이 본문 위에 광고가 보이게 됩니다.
광고 바로 아래에 글이 있기 때문에 광고를 스크롤로 그냥 지나가지는 못하고 약간 걸치게 되니 광고의 노출시간이 길어집니다.

위처럼 할 수 있다면 아래처럼도 할 수 있는데 이렇게 되면 광고 노출 효과는 더 좋아집니다.
글 옆에 광고가 있기 때문에 글을 읽는 동안 광고도 계속 신경 쓰이기 때문입니다.

현재(2021.4.2) 위와 같이 하지 못하는 이유는 애드센스 플러그인이 지원이 종료되어서 예전처럼 원활히 잘 안되기 때문입니다.
나중에 위와 같이 원활히 지원이 된다면 다시 위와 같이 수정할 생각입니다.
티스토리 초보라면 위에서 언급한 이러한 부분을 생각하여 광고 삽입까지 생각한 포스팅을 해야 합니다.
선택한 스킨에 따라 다르고 포스팅 스타일에 따라 다르기 때문에 반드시 이렇게 해야 할 필요는 없지만 애드핏, 애드센스 광고에 대해서 미리 염두에 두면 나중에 더 좋겠죠?